Trong bài này Hocban.vn chia sẻ các bạn cách thêm thêm hiệu ứng chim bay 3D vào WordPress. Cũng khá đơn giản thôi, sau đây là nội dung chi tiết.
Mà mình nói trước là cái này thêm cho vui thôi, lâu lâu nổi hứng thêm cái này cái kia vào cho sinh động website, hết hứng ta xóa đi.
Nếu các bạn nhúng thêm tiếng chim hót vào web nữa thì sẽ khá là đồng bộ luôn, chim vừa bay được, lại còn hót được nữa chứ.
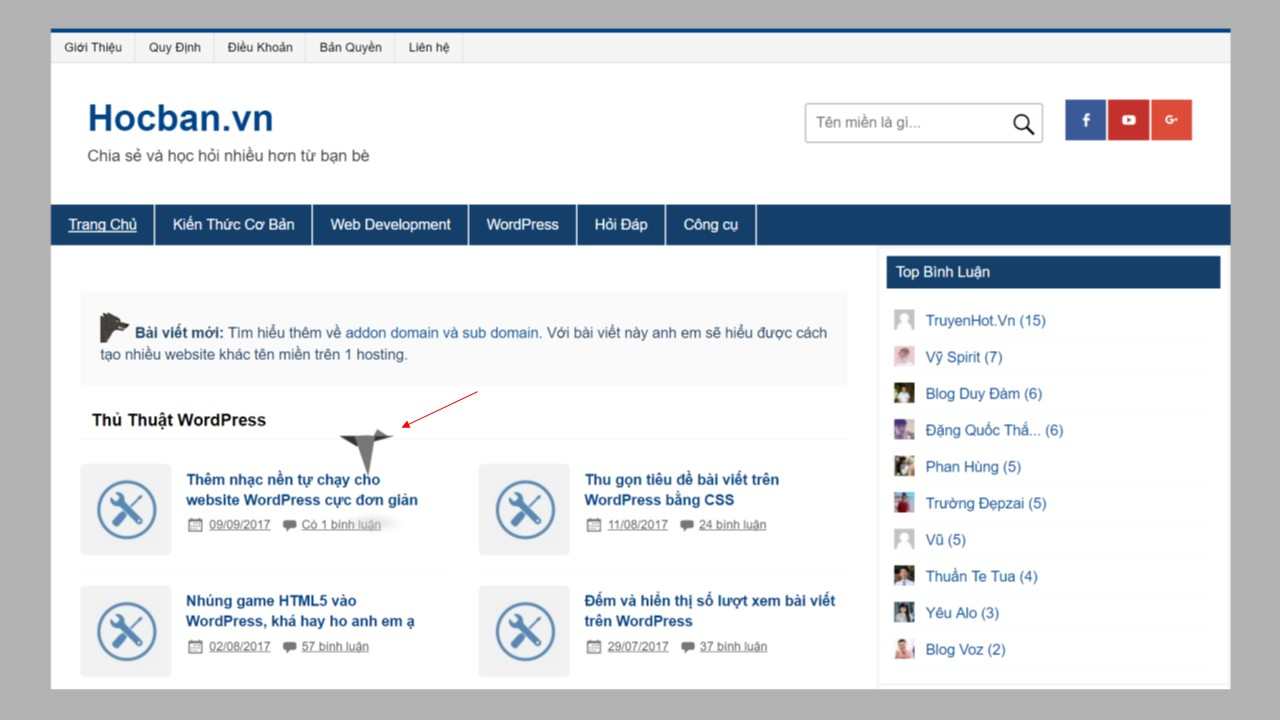
Các bạn copy đoạn code HTML dưới đây dán vào vị trí mong muốn, ở đây mình dán vào phần dưới header, cụ thể là dưới menu chính như hình minh họa ở trên.
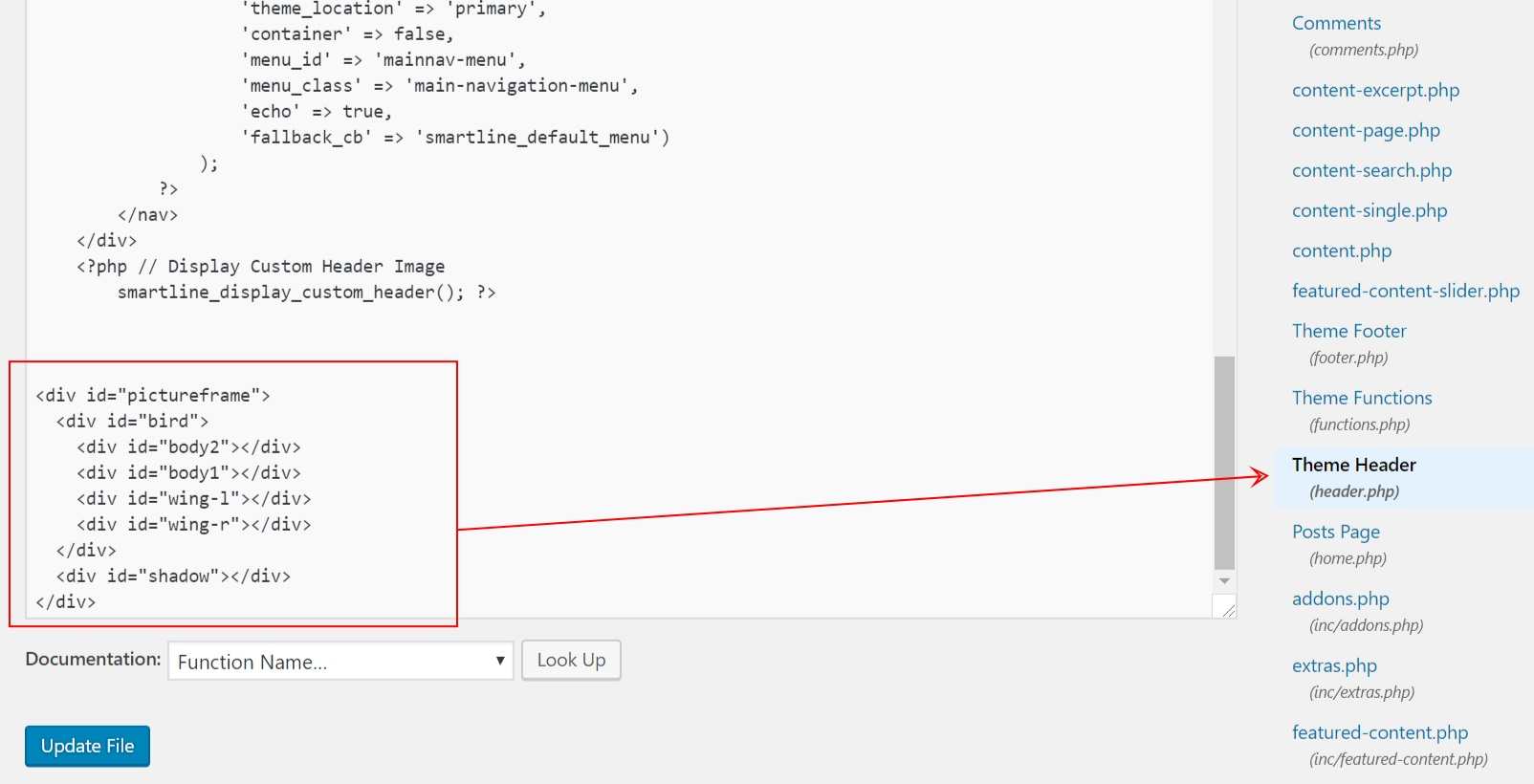
<div id="pictureframe">
<div id="bird">
<div id="body2"></div>
<div id="body1"></div>
<div id="wing-l"></div>
<div id="wing-r"></div>
</div>
<div id="shadow"></div>
</div>
Bạn nào chưa biết thì thêm vào dưới cùng cùng trong file header.php như ảnh minh họa sau:
Tiếp theo để các hiệu ứng được thực thi thì các bạn tiếp tục chèn đoạn code sau vào phần Addtion CSS của theme.
@-webkit-keyframes flap-r {
0%,10% { border-top-width: 60px; }
40%,60% { border-top-width: 10px; }
100% { border-top-width: 60px; }
}
@-webkit-keyframes flap-l {
0% { border-bottom-width: 0px; }
40%,60% { border-bottom-width: 40px; }
100% { border-bottom-width: 0px; }
}
@-webkit-keyframes fly {
0% { left: 0%; top:100px;-webkit-transform:scale3d(0.5,0.5,1) }
100% { left: 65%; top:300px; -webkit-transform:scale3d(1,1,1) }
}
@-webkit-keyframes bob {
0% { top: 25px; }
50% { top: 0px; }
100% { top: 25px; }
}
#pictureframe {
position:relative;
width:100px;
margin-top:0px;
-webkit-animation: fly 3.0s infinite linear;
}
#shadow {
position:absolute;
width: 0px; height: 0px;
top: 140px; left: 00px;
border-width: 10px;
border-left-width:50px;
border-top-width:0px;
border-right-width: 40px;
border-color: transparent;
border-bottom-color: rgba(210,210,210,0.6);
border-style:solid;
-webkit-filter: blur(5px);
}
#shadow:after {
content: " ";
position:absolute;
width: 00px; height: 0px;
top: 10px; left: -50px;
border-width: 10px;
border-left-width:50px;
border-bottom-width:0px;
border-right-width: 40px;
border-color: transparent;
border-top-color: rgba(210,210,210,0.6);
border-style:solid;
}
#bird div {
position:absolute;
}
#bird {
position:absolute;
-webkit-animation: bob 0.7s infinite cubic-bezier(0.7, 0.7, 0.1, 0.4);
}
#body1,#body2,#wing-l,#wing-r {
width: 0px; height: 0px;
border-color: transparent;
border-style: solid;
}
#body1 {
border-width: 15px;
border-left-width:25px;
border-top-width:15px;
border-right-width: 55px;
border-top-color: #333;
}
#body2 {
left: 50px; bottom: 0px;
border-width: 10px;
border-left-width:5px;
border-top-width:0px;
border-right-width: 15px;
border-bottom-color: #777;
}
#wing-l {
left: 22px; bottom: 0px;
border-width: 60px;
border-left-width:20px;
border-top-width:0px;
border-right-width: 6px;
border-bottom-color: #444;
-webkit-animation: flap-l 0.7s infinite;
}
#wing-r {
left: 22px; top:0px;
border-width: 60px;
border-left-width:20px;
border-bottom-width:0px;
border-right-width: 10px;
border-top-color: #777;
-webkit-animation: flap-r 0.7s infinite;
}
Hình ảnh cho bạn nào chưa biết chỗ chèn nhé, cứ chèn trên cùng của phần Addtion CSS này là được, bữa sau không xài nữa thì xóa đi thôi.
Vậy là xong rồi đấy, bây giờ bạn đã có một con chim 3D bay lượn trên bầu zời của quếch site rầu. Cái này thêm cho vui thôi nhé, site nào nhẹ thì chơi, còn nặng quá thì đừng thêm vào chi.
Bài viết này nằm trong bộ sưu tập các mẫu hiệu ứng động dành cho WordPress, nếu anh em nào có thể chia sẻ link ở phần bình luận nhé ! Cảm ơn anh em 😀
Bài viết liên quan